INSTRUCTIONAL MULTIMEDIA DEVELOPMENT
What is instructional multimedia development?
Multimedia instruction refers to learning environments that contain both words and pictures with the intention to promote learning, such as illustrated textbooks, narrated slideshow presentations, online narrated animations, and educational computer games. Instructional multimedia development involves creating multimedia materials with the purpose of facilitating learning experiences.
Principles
• Multimodal Learning: Utilize multiple sensory modalities (such as visual, auditory, and kinesthetic) to enhance learning and understanding.
• Cognitive Load Theory: Design multimedia materials to manage cognitive load effectively, ensuring that learners can process information without becoming overwhelmed.
• Constructivism: Facilitate active learning by encouraging learners to construct their own understanding through engagement with multimedia materials.
• Interactivity: Incorporate interactive elements to engage learners actively and promote deeper understanding.
• User-Centered Design: Design multimedia materials with the needs, preferences, and characteristics of the learners in mind.
• Feedback: Provide timely and meaningful feedback to learners to support their learning process and guide their progress.
• Accessibility: Ensure that multimedia materials are accessible to all learners, including those with disabilities, by following accessibility standards and guidelines.
Models
1. ADDIE Model
Analysis-
- Who your learners are
- What are the overall goals you are trying to achieve
- What are the overall knowledge, skills, attitudes, and behaviors that need to be taught
- What is the amount and level of necessary content
Design-
- How will the content and activities be sequenced, presented and reinforced
- What are the objectives of each session/unit
- What skills or outcomes are you hoping to achieve for each
- What methodology will you use to achieve each objective
- What media/resources will be used in the instruction
Development-
- How do I create a lesson plan
- How should the content be organized
- What instructor and student activities should be included
- How do I provide practice for students
- What media should I use when teaching
Implementation -
During the implementation phase, a procedure for training the facilitators and the learners is developed. The facilitators’ training should cover the course curriculum, learning outcomes, methods of delivery, and testing procedures.
- How do I motivate students
- How do I introduce the lesson
- What kinds of questions are best to use
- How do I use PowerPoint slides or other presentation media
- How do I summarize and review each lesson or presentation
Evaluation-
The evaluation phase plays an important role in the beginning and at the end of the process. Evaluation objectives reflect much of the discoveries found in the Analysis process. These discoveries include the objectives and expectations of the learner. When looking at the process, you must avoid the thought that it is structured in chronological order. Rather, the ADDIE Model is a continuous circle with overlapping boundaries. Of all of the process phases, the evaluation phase is the lest understood.
A systematic instructional design model used for developing effective multimedia materials by following a series of iterative steps. b. SAM Model (Successive Approximation Model): An agile instructional design model that emphasizes collaboration and iteration throughout the development process.
2. Dick and Carey Model:
A systematic instructional design model that emphasizes identifying instructional goals and systematically designing instructional materials to achieve those goals.
Introduction
The Dick and Carey Model was first proposed in the book The Systematic Design of Instruction published in 1978 by Walter Dick and Lou Carey. The model looks at instructional design as a systems view of instruction as opposed to the view of instruction as isolated parts. Similar to the Kemp model, the Dick and Carey model focuses on the interrelationship between elements in the design process. For the Dick and Carey model those elements are context, content, learning and instrction. Dick and Carey believe that the instrcutor, learners, materials, instructional activities, delivery system, and learning work together to produce the desired outcomes. As seen in the illustration, the components of this model are executed iteratively and in parallel with each other.

The 10 Components of the Dick and Carey Model
- Identify the instructional goals- the skills, knowledge, and/or attitude that a learner will be expected to acquire.
- Conduct instructional analysis – identify what a learner must recalto perform a particular task.
- Analyze learners and contexts- what are the general characteristics of the learners including prior knowledge and skills need to meet the objectives.
- Performance objectives- writing an objective for the learner consists of three parts: the behavior, the condition, and the degree. Objectives must be measurable in order to accurately assess the performance.
- Develop the assessment tools- types of tests could pre-test- post-test, practice items, etc.
- Develop instructional strategies- pre-instruction activities, content presentation, participations and assessment.
- Develop and select instructional materials.
- Design and conduct formative evaluation of instruction- identify areas of the instructional materials that are in need of improvement.
- Revise instruction based on poor test items and/or poor or unsuccessful instruction methods.
- Design and conduct summative evaluation.
3. Merrill's First Principles of Instruction:
Merrill's Principles of Instruction were founded by M. David Merrill, a noted educational researcher and teacher. There are five core principles that center on task-based learning. He suggests that truly effective learning experiences are rooted in problem-solving. Online learners must actively engage with the eLearning content in order to fully grasp the information and apply it in the real world. This involves a multi-phase process of activation, demonstration, integration and other essential components.
Here are 5 tips to use Merrill's Principles of Instruction in your eLearning course design. Each covers a different aspect of this practical Instructional Design approach.
1. Demonstrate
The first of the Merrill's Principles of Instruction is demonstration. Online learners are able to absorb the information more effectively when they see a prime example. For example, a visual demo of the task that outlines each step, and explores associated behaviors and skills. To apply the demonstration principle in your eLearning course design, you might consider adding eLearning videos, online training tutorials, or even image-rich eLearning infographics that showcase the main ideas. Your online learners must be able to see the concepts in action to fully understand the subject matter. Demonstrations also allow them to identify areas of improvement. For instance, skills they may need to develop to improve task proficiency.
2. Apply
Online learners have to apply the information and skills they've learned to get the full benefit of the eLearning course. Based on the Merrill's Principles of Instruction, this comes in the form of interactive problem-solving and task performance. For example, online learners are encouraged to carry out each step of the task on their own. This gives them the ability to see the challenges and obstacles first hand. Then they have all of the knowledge and experience they need to solve the problem in the real world. In eLearning, this may involve branching scenarios or online group collaboration projects that are problem-centered. Such as solving a case study mystery, or using their skills to resolve conflicts.
3. Activate
Acquiring the information isn't enough. Online learners must also be able to link it to pre-existing knowledge and mental schemata. In other words, to build on their current knowledge base, which is also known as "scaffolding". This also includes past experiences that relate to the subject matter they are now exploring. Everything they’ve learned enhances the meaning and relevancy of new ideas or concepts. For example, the skills and information they absorbed in a previous course helps them successfully complete a task. There are a variety of ways to incorporate this principle into your eLearning course design, such as adding real-world examples, simulations, and stories that meld the old with the new.
4. Integrate
This is where it gets personal. The integration principle pertains to meaning and context. Online learners must have the chance to integrate their newfound skills or knowledge into their daily lives. This may also involve knowledge manipulation. For instance, being able to apply the information in new or innovative ways to achieve their goals and objectives. Integration also helps improve their motivation, as online learners have the power to see how their online training leads to real-world benefits.
5. Engage
One might say that this is the star principle. It involves task-centric learning that encourages online learners to engage with the eLearning content. They have to use everything they've learned to solve the problem and connect it to real-world applications. Online learners have the opportunity to explore all facets of the problem and then brainstorm possible solutions. This can be done in a myriad of ways. From working together in online groups to see things from different perspectives to participating in interactive scenarios autonomously
4. Cognitive Theory of Multimedia Learning (based on the work of Richard Mayer):
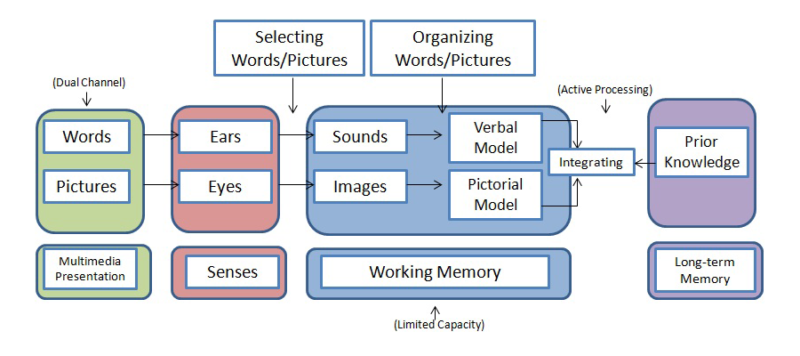
Now that you have the background, the actual theory states that a person must engage in five cognitive processes in order to learn in a multimedia environment. The learner coordinates and monitors these five processes in working memory:
1) Selects relevant words from a multimedia message
2) Selects relevant visuals from a multimedia message
3) Builds connections among certain words to create a coherent verbal model
4) Builds connections among certain images to create a coherent pictorial model
5) Integrates the verbal and pictorial models with each other and with prior knowledge.
Although this is a complex process, the brain can manage it when multimedia messages are designed for the human mind. See how to apply this to multimedia design next.
Practical Implications
Every good learning theory needs practical application. So, what are the implications of this theory and how does CTML help us design better eLearning courses? In many ways, it brings us back to the basics of good design.
- Be sure to have the learner’s attention when they are processing a multimedia message. Due to the limited capacity of working memory, it’s important to fully engage the learner.
- Due to the limited capacity of working memory, be sure to emphasize and concentrate on what is most important.
- Present the multimedia message in a transferable structure to make it easier for learner’s to organize and structure the knowledge. This facilitates building a coherent mental model. For example, comparing the characteristics of two concepts is a comparison structure that can help build accurate mental models.
- Ensure the multimedia elements are well-synchronized to promote integration because the learner must integrate a verbal model and a pictorial model.
Guidelines
I. Consistency: Maintain consistency in design elements, navigation, and terminology throughout the multimedia materials.
II. Clarity: Ensure that content is presented clearly and concisely, avoiding unnecessary complexity or ambiguity.
III. Engagement: Use engaging visuals, interactive elements, and compelling narratives to capture and maintain learners' interest.
IV. Navigation: Design intuitive navigation systems that allow learners to easily navigate through the multimedia materials and access specific content.
V. Performance Support: Provide contextual support and resources within the multimedia materials to help learners apply what they have learned to real-world tasks.
VI. Assessment: Include assessments and quizzes within the multimedia materials to gauge learners' understanding and provide opportunities for self-assessment.
VII. Feedback: Incorporate feedback mechanisms that provide learners with immediate feedback on their performance and guidance for improvement.
Stages of Development
Analysis
Analysis
• Identify the learning objectives: Determine what knowledge or skills the multimedia materials should help learners acquire.
• Analyze the audience: Understand the characteristics, preferences, and needs of the target audience, such as their prior knowledge and learning styles.
• Conduct a needs assessment: Identify any gaps between the learners' current knowledge or skills and the desired learning outcomes.
• Determine constraints and resources: Consider factors such as time, budget, technology infrastructure, and available expertise.
Design
• Develop a storyboard or script: Outline the structure and content of the multimedia materials, including text, visuals, audio, and interactive elements.
• Design the user interface: Create a layout and navigation system that is intuitive and user-friendly, considering factors such as visual hierarchy and accessibility.
• Select multimedia elements: Choose appropriate media types (e.g., images, videos, animations, simulations) based on their suitability for achieving the learning objectives and engaging learners.
• Develop prototypes: Create prototypes or mockups to test the design and gather feedback from stakeholders before proceeding to full production.
Development
• Create multimedia assets: Produce or acquire the necessary multimedia components, such as graphics, animations, audio recordings, and video clips.
• Integrate multimedia elements: Combine text, graphics, audio, and video to create cohesive multimedia presentations or interactive modules.
• Implement interactivity: Add interactive features, such as quizzes, simulations, branching scenarios, and clickable hotspots, to engage learners and promote active participation.
• Develop assessments: Design and implement assessments to measure learners' understanding and progress toward the learning objectives.
Implementation
• Deploy the multimedia materials: Distribute the completed multimedia materials through the appropriate delivery platforms, such as learning management systems (LMS), websites, or mobile applications.
• Provide training and support: Offer training sessions or resources to help instructors or facilitators effectively use the multimedia materials in their teaching or training activities.
• Communicate with stakeholders: Inform relevant stakeholders, such as learners, instructors, and administrators, about the availability and use of the multimedia materials.
Evaluation
• Collect feedback: Gather feedback from learners, instructors, and other stakeholders through surveys, interviews, or observation to assess the effectiveness of the multimedia materials.
• Analyze data: Evaluate learner performance, engagement levels, and satisfaction with the multimedia materials to identify strengths and areas for improvement.
• Revise and refine: Use the feedback and evaluation results to make revisions and enhancements to the multimedia materials, addressing any identified issues or shortcomings.
• Iterative improvement: Continuously monitor and update the multimedia materials based on ongoing feedback and evaluation data to ensure their relevance and effectiveness over time.
When working with text, images, audio, video, graphics, and animation in instructional multimedia development, it's essential to consider their individual strengths and how they can be effectively integrated to enhance learning experiences. Here's how each element can be utilized:
Elements of Multimedia
Text
• Text is fundamental for conveying information, explanations, instructions, and other written content.
• Use clear and concise language to communicate key concepts and ideas.
• Organize text effectively using headings, bullet points, and paragraphs to improve readability and comprehension.
• Consider typography choices, such as font type, size, and color, to ensure readability on various devices and screen sizes.
• Provide text alternatives for non-text elements to ensure accessibility for all learners.
Images
• Images can help illustrate concepts, provide visual examples, and enhance engagement.
• Choose relevant and high-quality images that support the learning objectives and resonate with the target audience.
• Use graphics, diagrams, charts, and photographs to visually represent complex information or processes.
• Incorporate visuals that appeal to different learning styles, such as diagrams for visual learners and real-life examples for contextual understanding.
• Ensure images are properly formatted and optimized for digital viewing to minimize loading times and maintain clarity.
Audio
• Audio can provide additional explanations, narration, or background music to complement visual content.
• Use audio to provide verbal instructions, explanations, or storytelling elements that reinforce key concepts.
• Ensure audio recordings are clear, well-paced, and free from distracting background noise.
• Consider providing transcripts or captions for audio content to accommodate learners with hearing impairments or those who prefer reading.
Video
• Video can offer dynamic demonstrations, simulations, interviews, and real-world examples that enhance understanding and engagement.
• Create video content that aligns with the learning objectives and provides context or application of concepts.
• Use editing techniques to maintain viewer interest, such as pacing, transitions, and visual effects.
• Incorporate interactive elements within videos, such as quizzes or clickable annotations, to promote active learning.
• Optimize video files for streaming and viewing on various devices and internet connections.
Graphics
• Graphics, including illustrations, icons, and symbols, can convey information quickly and succinctly.
• Use graphics to represent abstract concepts, processes, or relationships visually.
• Ensure consistency in style and design across graphics to maintain a cohesive visual identity.
• Consider cultural and contextual factors when selecting or designing graphics to ensure universal understanding.
• Provide alternative text descriptions for graphics to make them accessible to screen readers and assistive technologies.
Animation
• Animation can help visualize dynamic processes, sequences, and interactions that are difficult to convey with static images or text alone.
• Use animation to demonstrate complex concepts, simulations, cause-and-effect relationships, or step-by-step procedures.
• Keep animations clear, concise, and purposeful to avoid overwhelming learners or detracting from the learning objectives.
• Use animation sparingly and strategically to enhance understanding without causing cognitive overload.
• Provide controls for learners to pause, rewind, or replay animations to accommodate different learning paces and preferences.
When working with these multimedia elements, it's essential to maintain a balance and ensure that each element contributes meaningfully to the overall learning experience. Additionally, consider accessibility principles to ensure that instructional multimedia materials are inclusive and accessible to all learners, regardless of their abilities or learning preferences.



No comments:
Post a Comment